Cosa sono i web vitals
A fine maggio del 2020 Google, mediante un articolo pubblicato nel proprio blog, ha annunciato un nuovo elemento di valutazione per il ranking dei siti web.
Un nuovo fattore fino a quel momento non ancora considerato, ma oggi importantissimo per l'algoritmo di Google. Si tratta dei web vitals (o segnali web), cioè elementi che condizionano l'esperienza di navigazione di un utente sulle pagine di un sito e l'interazione che ha con gli elementi in esso contenuti.
Ma di cosa si tratta? Te lo spieghiamo in questo articolo.

- I tre fattori principali dei Web vitals
- LCP o Largest Contentful Paint
- FID o First Input Delay
- CLS o Cumulative Layout Shift
- Come misurare i web vitals
- Come migliorare web vitals
- Conclusioni
I tre fattori principali dei Web vitals
Abbiamo fatto riferimento ai parametri standard che misurano la cosiddetta user experience su un dato sito web. Ebbene, tra essi ce ne sono tre, detti “core” che sono ritenuti fondamentali da Google. Vediamoli:
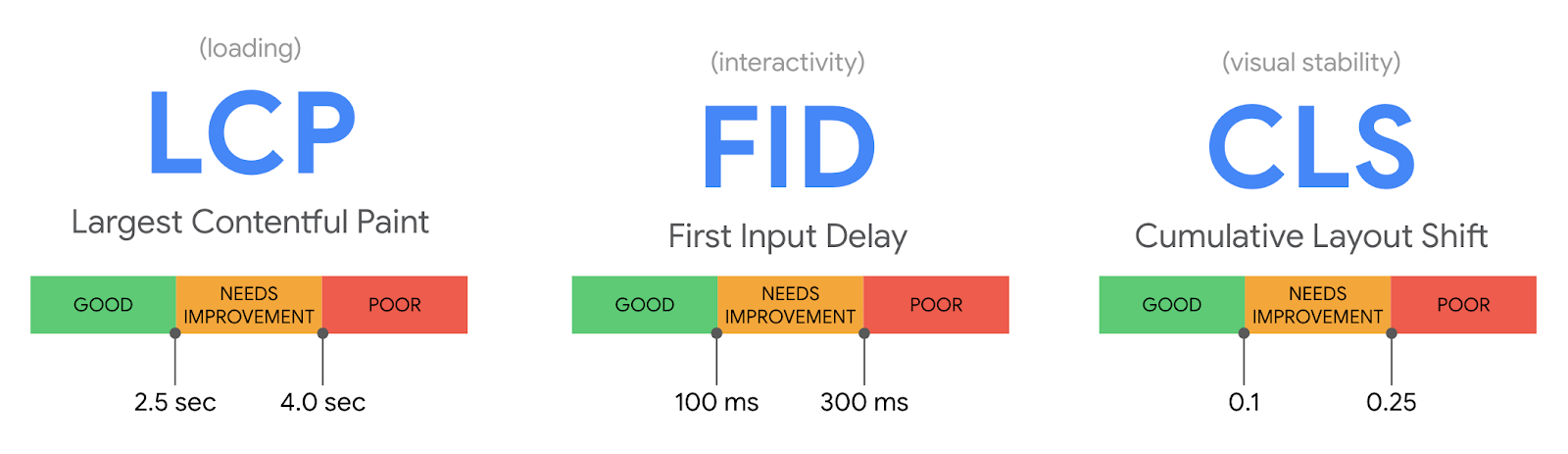
- Largest Contentful Paint o LCP – velocità di caricamento (loading);
- First Input Delay o FID – interattività della pagina (interctivity);
- Cumulative Layout Shift o CLS – stabilità visiva del caricamento.
Tali fattori dovrebbero avere un maggior peso intorno al mese di maggio 2021, quando sarà rilasciato un apposito update. Ma vediamoli adesso uno per uno.
LCP o Largest Contentful Paint
Questo indicatore misura la velocità di caricamento (tempo di rendering) dell'elemento più grande, dunque più impegnativo, che è visibile nello schermo quando un utente visita una pagina di un sito. Secondo Google, per dare un'esperienza di navigazione buona all'utente, esso deve essere visualizzato nei primi 2,5 secondi (non dovrebbe mai superare i 4 secondi).
Sono presi in considerazione questi elementi:
- Immagini
- Immagini dentro elementi
- Video < Video >
- Immagini in background con funzione url () dentro i CSS
- Blocco (block-level) contenente testo o altri elementi.
Insomma, Google desidera che tu faccia perdere il minor tempo possibile al tuo utente, dunque presta attenzione, ad esempio, alla qualità del server, alla pesantezza delle immagini ed alla loro ottimizzazione, ai video ed al codice html, css e javascript.
FID o First Input Delay
Un altro aspetto che Google tiene in considerazione è l'interattività, ovvero il ritardo che si registra fra l'interazione con un qualsiasi elemento (ad esempio il clic su un link, la pressione di un tasto o il tap nella versione mobile) e l'apertura della finestra nel browser. Se esso è al di sotto dei 100 millisecondi, l'esperienza utente è ritenuta sufficiente.
Ma quando si superano i 300 millisecondi ciò per Google è indice di una scarsa ottimizzazione della navigabilità del sito e costituisce un problema, fatto che potrebbe spingere l'utente ad abbandonare lo stesso sito. Il ritardo dipende da contemporanee operazioni che il browser è costretto ad effettuare, come ad esempio eseguire Javascript.
CLS o Cumulative Layout Shift
L'ultimo aspetto su cui Google presta molta attenzione e che abbiamo preso in esame in questo articolo è il CLS, ovvero la stabilità visiva.
Immagina un cambiamento inaspettato e fastidioso di layout, ad esempio quando, mentre un utente sta navigando in una pagina, un elemento si sposta improvvisamente da un posto ad un altro al momento del click (ad esempio un'immagine senza dimensioni o i video Youtube inseriti con codice embedded): capirai bene che ciò è un invito a nozze ad abbandonare il sito, in quanto esperienza negativa.
Il risultato inferiore a 0.1 (componente impatto - cioè lo spazio normale occupato da un elemento nella finestra e quello occupato dopo il suo spostamento - per componente distanza - ovvero la distanza maggiore che un elemento instabile ha ricoperto nel riquadro durante lo spostamento divisa la dimensione più grande della finestra) è ritenuto da Google molto buono, mentre se superiore a 0.25 è da migliorare.
Difficile da spiegare, più facile da tenere d'occhio attraverso appositi tools che descriveremo nel prossimo paragrafo.
Come misurare i web vitals
Arrivato a questo punto ti sarai chiesto senza dubbio come riuscire ad effettuare le necessarie misurazioni per capire se il tuo sito web è in linea con gli standard dei web vitals. Ecco, esistono alcuni tool che ti consentono di tenere sotto controllo tali dati, così da capire cosa fare e come muoversi per correre ai ripari. Vediamoli.
- Google Search Console. Questa potentissima utility dà anche la possibilità di consultare il report Core web vitals (nella sezione Miglioramenti > Segnali Web Essenziali), cioè l'analisi di tutte le pagine del dominio che vengono raccolte per risultati e divise fra desktop e mobile. Quando una url non raggiunge la quantità minima non viene inserita nella lista.
- Pagespeed Insights. Con esso puoi analizzare e studiare praticamente tutto ciò che riguarda una pagina web, comprese tutte le prestazioni sia su mobile che su desktop. Offre suggerimenti sull'ottimizzazione degli elementi.
- Chrome UX Report. Semplice e facile da comprendere, esso contiene i dati sulla navigazione sul browser degli utenti che hanno fornito l'autorizzazione alla loro raccolta. Dà un quadro complessivo delle performance delle metriche.
- Web Vitals Extension per Chrome. Ti consentirà di avere una panoramica chiara ed immediata, pagina per pagina, dei core web vitals. L'uso dei colori rosso o verde darà informazioni sulle criticità rilevate.
LEGGI ANCHE: Come scrivere contenuti Seo Oriented
Come migliorare web vitals
Il suggerimento che ti diamo è quello di tenere sempre in considerazione tutti i criteri che Google ritieni importanti per valutare un qualsiasi sito web, oltre alle metriche usate dall'algoritmo per comprendere come viene percepita da un utente l'usabilità di una data pagina web.
Dunque conviene porre l'accento anche su altri fattori di posizionamento come:
- La garanzia della sicurezza con HTTPS
- L'ottimizzazione per i dispositivi mobile
- La riduzione massima dei tempi di caricamento delle pagine del sito
- L'uso degli interstitial (flash o javascript) per la creazione degli annunci pubblicitari
- La riduzione della dimensione della pagina al di sotto dei 500 kb
- La limitazione a n.50 delle risorse della pagina
- La diminuzione della frequenza di rimbalzo o bounce rate.
Conclusioni
In definitiva, volendo sintetizzare il tutto senza dilungarsi ulteriormente, Google spinge verso una direzione chiara: la velocità dei siti, la loro strutturazione in maniera ben definita, la facilità dell'utilizzo e la considerazione verso i nuovi dispositivi, i mobile, che stanno inglobando il traffico internet, finendo per ricoprirne un ruolo quasi preponderante rispetto al desktop.
Se ti atterrai a tutto questo avrai buone possibilità di farti trovare pronto alle nuove sfide che ci attendono in futuro. Noi siamo sempre qui per ogni chiarimento e per aiutarti a costruire il tuo e-commerce da zero. Contattaci!
Blog
Consigli, approfondimenti e curiosità sul mondo del Web Marketing.
Bando Digit Imprese Regione Siciliana - 80% a fondo perduto per e-commerce e software gestionali
La Regione Siciliana mette a disposizione fondi regionali per la digitalizzazione delle imprese. I contributi saranno all'80% a fondo perduto. Presentazione domande a sportello dal 11 novembre.
Marketing digitale per concessionarie auto: come costruire una strategia online efficace
Guida completa (con esempi reali) su strumenti di marketing e canali digitali da gestire assolutamente se vuoi avere successo nel mondo automotive.
Convenzione con gli istituti per offrire agli studenti opportunità di tirocinio curriculare e stage formativi

Mettiti in contatto con noi
Rivolgersi a dei professionisti è importante in qualsiasi settore, soprattutto sul web. Se vuoi che il tuo sito sia il tuo fiore all'occhiello, contattaci adesso per un preventivo veloce e gratuito
Richiedi un preventivo